Nesse post vamos conhecer o básico de JavaScript de maneira superficial. No final vamos criar um simples aplicativo em JS.
Uma variável representa uma certa posição da memória que é usado para armazenar um determinado valor na memória principal do computador, smartphone, tablet etc.
Então, damos um nome a ela para identificarmos tal posição da memória RAM. Quando a variável for declarada e ou inicializada. Ela pode ser usada no restante do código...
Para declarar uma variável utilizamos o modificador (var ou let). É recomendado usar o modificador ( let em vez de var). Pois nesse poste vamos usar os dois modificadores tudo junto e misturado.
JavaScript suporta alguns tipos de dados, tais como: Número inteiro e de ponto flutuante tanto positivo quanto negativo, Strings, Boolean, Array e Objeto.
Caso não se lembra que javascript é uma linguagem de script de tipagem fraca dinâmica, isso significa que uma variável, uma vez pode armazenar um valor do tipo inteiro, outra vez do tipo float, String e assim por diante, sem precisar converter de forma explícita de um tipo para outro.
Atribuindo um valor positivo.
Atribuindo um valor numérico negativo, logo depois um valor inteiro.
Atribuindo um valor numérico de ponto flutuante.
Atribuindo valor do tipo booleano.
Atribuindo um valor do tipo String.
Atribuindo um valor do tipo Array.
Atribuindo um valor do tipo Objeto.
Comentários geralmente é usado como um lembrete mais ou menos explica para que serve uma função ou uma variável por exemplo.
Eu considero comentários muito importantes para explicar o código para outros programadores e até para mim mesmo, com o passar do tempo aquele código que você escreveu nem você se lembra mais de como funciona. Todo comentário é ignorado pelo interpretador do javascript.
Há duas maneiras de adicionar comentários no código.
A variável ( x ) é atribuída com o valor que veio do resultado da multiplicação, ou seja ( x ) vale 25.
Já a variável (y) armazena o valor 3.8.
Veja uma outra forma de definir valores, que tem o mesmo resultado.
Na minha opinião, acho melhor usar a forma simplificada como no exemplo acima.
Exemplo de uso desses operadores.
Esses operadores compara o valor das variáveis por exemplo, e retorna um valor boleano 'TRUE ou FALSE'. Verdadeiro ou falso.
O operador "&&" retorna "TRUE" apenas quando todas as expressões for verdadeiras.
O operador "||" retorna TRUE quando pelo menos uma das expressões for verdadeira.
O operador "!" retorna "TRUE" quando a expressão for falsa, e retorna "FALSE'" Quando a expressão for verdadeira.
Concatenação de Strings
| Operador |
Descrição |
| + |
Esse é usado para juntar palavras ou texto por exemplo.
|
Exemplo:
Agora a variável (frase) tem o valor concatenado da variável (txt1) e (txt2) a frase completa: (Eu sou Brasileiro).
Controle de fluxo
Os comandos são "if, else, else if, switch". Esses comandos é usado quando precisamos de um desvio alternativo.
Veja um exemplo de código usando if:
Veja um exemplo de código usando if, else:
O comando else é opcional.
Um Exemplo de uso dos comandos if else if, else:
Como sempre o comando else aqui também é opcional.
Saída:
Adulto
Se quiser ver uma saída diferente, é só mudar o valor da variável (idade), com valor por exemplo: 5, 14.
Exemplo de uso do comando switch:
Saída:
frente
Se quiser ver uma saída diferente, é só mudar o valor da variável (acao), com valor por exemplo: 1 ou 2.
Laços de repetição
Os comandos de repetição são muito importantes em qualquer linguagem de programação, em javascript não seria diferente, veja os laços de repetição: do while, while, for..
Veja um exemplo básico do comando ( do...while).
Saída:
Variável ( total ) agora vale: 5.
Esse trecho de código ficará repetindo enquanto a variável (cont) é menor que 5. No final da execução a variável ( total ) terá o valor 5 atribuído a ela, o código dentro do (do... while), sempre será executado primeiro, e só depois é verificado se a variável (cont) é menor que 5. Se caso ainda for menor continua até que a condição seja falsa. Ou seja, quando a variável (cont) não é menor que 5.
Veja um exemplo básico do comando (while);
Saída:
5
Já no comando (while), primeiro testa se (cont) é menor que 5, se é verdade, então pode executar o trecho de código que está dentro do abre e fecha chaves ( {...} ).
Veja um exemplo básico do comando (for);
Saída:
1
2
3
4
5
Ao ver a saída, percebemos que o laço se repete 5 vezes.
Array
Array e um tipo de dados sofisticado que JS possui. Array é útil quando queremos armazenar uma certa quantidade de valores em uma única variável.
Declarando e Inicializando uma variável do tipo Array.
Nesse caso aqui a variável (frutas) agora é uma instância do objeto Array.
Ou podemos declarar nosso Array também dessa maneira.
Podemos adicionar um item de cada vez, através da chave . O valor do array sempre está associado ao índice chave que está entre colchetes [ ], e sempre começa a partir do zero.
Quando eu quiser recuperar algum valor do array (frutas) devo usar a seguinte sintaxe.
Exemplo:
Saída:
Manga
Outra maneira de declarar e inicializar um Array, quero definir uma lista de frutas.
Outra maneira de adicionar um valor no Array frutas seria usando um método do próprio Array, o método ( push() ).
Exemplo:
O método push() do Array, ele vai adicionar um item no final da lista.
Se o Array tem um método que adiciona um novo valor no final da lista, então ele também tem um método para retirar um item do final da lista, e retorna o item removido.
Adicionar valores em um Array com auxílio de um laço de repetição do tipo (for) é bem mais prático do que adicionar manualmente um por um. Ainda mais se temos que armazenar uma quantidade enorme de valores, pois seria muito cansativo e tedioso, não é mesmo?
Usando o método ( push() ).
Percorrendo um Array de frutas com auxílio do comando ( while).
Saída:
Banana
Abacate
Jaca
Maracujá
Uva
Maçã
Caju
Também podemos usar uma função do próprio Array para percorrer ele mesmo a fim de obter todos os valores armazenados nele.
Exemplo:
Outro exemplo com sintaxe um pouco diferente, mas que tem o mesmo resultado.
Na minha opinião essa função é muito mais prática do que usar um laço de repetição qualquer.
Função
Uma função é bastante útil quando você quer organizar o código do programa dentro de funções separando isso dá daquilo. Imagina que você quer criar uma calculadora simples. Então você pensa em criar uma função para cada operação. Por exemplo: Adição, Subtração etc..
Veja os exemplos.
Parâmetros da função
Podemos também passar valores por parâmetros da função. O limite de parâmetros quem define é o programador.
Exemplo:
Função que retorna valores
Para definir uma função que retorna algum valor, basta inserir o comando (return) geralmente no final da função.
Criando função que retorna algum valor.
Exemplo:
Atribuindo o valor de retorno da função a variável.
Você pode fazer a mesma coisa com funções que recebe valores por parâmetros também.
Função variável
Classe
Uma classe e formada por atributos e métodos. Um atributo nada mais é do que uma variável, o método de uma classe nada mais é do que uma função que pode ser usada para definir uma ação comportamento, modificar valores dos atributos por exemplo. Para criar uma classe basta criar uma função ou definindo com o modificador (class).
Exemplo de uma fução como classe:
Exemplo de uma classe fazendo uso do modificador (class).
Objeto
Um objeto também é um tipo de dados, como vimos anteriormente. Javascript tem objetos nativo que faz parte da própria linguagem como por exemplo: Array, Date, Math, JSON, RegExp e vários outros. O programador pode criar seus próprios objetos. Para criar um objeto devemos criar uma classe como uma função (function) ou utilizar o modificador (class), e depois utilizar o modificador (new).
Podemos criar um objeto, ou melhor uma instância do objeto (Pessoa).
Exemplo de um objeto (Pessoa).
Saída:
Nome: Jubileu
Idade: 25
Cabelo: Loiro
Diz: Ola, mundo!
Objeto Literal
Podemos criar um objeto de outro jeito, veja como criar um objeto literal, com uma sintaxe um pouco diferente, nesse modo de criar um objeto, não precisamos usar o modificador ( new ).
Exemplo:
Saída:
Nome: Jubileu
Idade: 25
Cabelo: Loiro
Diz: Olá, mundo!
Podemos também definir atributos é métodos dentro do { }. Veja um exemplo.
Recuperando os valores dos atributos e método.
Saida:
Sobrenome: Silva
Gênero: Masculino
Andando: false
Vale lembrar que, o que foi visto até aqui não abrange todo JavaScript. Há muito mais sobre essa linguagem que devemos conhecer.
Um simples aplicativo.
Para potencializar o que foi estudado até agora. Vamos criar um simples aplicativo em JavaScript.
O aplicativo será uma Lista de contatos,
nosso app deve permitir:
-
inserir: nome, telefone, email
-
salvar
-
listar
Nota:
A função salvar, vai apenas adicionar contatos em um Array, salvando apenas na
memória RAM. Ou seja, assim que o app for recarregado no navegador, ou fechado, todos os contatos será apagado.
Ferramentas necessária
Hardware
Não precisa ter um hardware potente para desenvolver este app, qualquer PC básico pode dar conta do recado. Você pode criar esse projeto até mesmo usando um smartphone ou tablet.
Sistemas
PC ou Notebook
- Windows XP ou superior.
- Distro do Linux OS.
- Mac OS.
Mobile
- Android OS.
- Windows Phone.
- iOS.
Software
Não é necessário um software sofisticado como uma IDE. Para desenvolver esse pequeno app, basta apenas um editor de texto qualquer, por exemplo: bloco de notas, notepad++ entre outros. deve ter instalado um navegador também, por exemplo: Chrome, Opera, Mozilla Firefox, Internet Explorer.
Criar uma pasta ou diretório
Vá no seu gerenciador de arquivos e crie uma pasta com nome de sua escolha, ou por exemplo: Lista_de_contatos.
Abra a pasta recém criada, dentro dela, crie um arquivo com o seguinte nome: index.html. Depois de criado, então abra esse arquivo em um editor de texto.
Adicionando o html mínimo
Coloque todo esse código entre a tag <body> abaixo da tag <h2>..</h2> e antes da tag </body>.
Adicionando a tabela de contatos
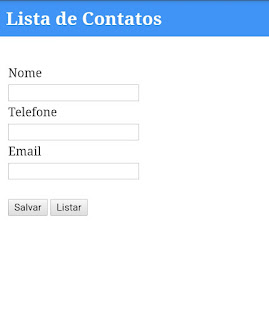
Veja imagem da interface do app lista de contatos
O código html define apenas a parte visual como você na imagem acima, ou seja, a interface na qual o usuário vai interagir. No entanto, não tem funcionalidade alguma, para que funcione da forma que queremos, precisamos de uma linguagem de programação. E é aí que o javascript entra em ação.
Código JavaScript
Para adicionar código javascript em um arquivo html, precisamos adicionar a tag <script> </script> entre essas tags você coloca todo código js.
Acredito eu, ao lê os comentários que está no código é mais que o suficiente para entender como funciona.
Código completo.
Veja as imagens da interface do app lista de contatos






Comentários
Postar um comentário